Introduction au Design System : Plongeons dans l'Univers Fascinant du Design Digital !
Salut à toi, passionné du design et du digital ! Tu es probablement ici parce que tu as entendu parler du Design System et tu te demandes : "Qu'est-ce que c'est exactement ?". Eh bien, tu es au bon endroit ! Prépare-toi à embarquer dans une aventure captivante à travers le monde du design digital.

Pourquoi tout le monde en parle ?
Le Design System n'est pas simplement un terme à la mode dans le monde du design. C'est une véritable révolution ! Si tu travailles dans le design, le développement ou même le marketing, tu as sûrement ressenti le besoin d'harmoniser les interfaces digitales, de rendre chaque élément cohérent et de faciliter la collaboration entre les équipes. Et c'est là que le Design System entre en jeu.
- Harmonie et Cohérence : Imagine avoir un guide qui t'assure que chaque bouton, chaque couleur, chaque typographie est en parfaite harmonie. C'est le rêve, n'est-ce pas ?
- Facilité de Collaboration : Plus de débats sans fin sur le choix des couleurs ou la taille des boutons. Avec un Design System, tout le monde est sur la même longueur d'onde.
- Optimisation du Temps : Fini le temps perdu à chercher le bon composant ou à réinventer la roue. Tout est à portée de main, prêt à être utilisé.
Le Design System : Plus qu'un simple guide
Mais ne te méprends pas, le Design System n'est pas qu'un simple guide de style ou une bibliothèque de composants. C'est le fil conducteur qui unit les équipes, qui donne vie à l'identité d'une marque sur le digital. C'est le pont entre les designers, les développeurs et même les utilisateurs.
Alors, si tu te demandes encore "Qu'est-ce qu'un Design System ?", reste avec moi. Dans cet article, nous allons explorer ensemble chaque recoin de ce concept fascinant, et je te promets qu'à la fin, tu seras aussi passionné que moi !
Historique et Évolution du Design System : Un Voyage à travers le Temps !
Ah, l'histoire ! Qui n'aime pas se plonger dans les racines d'un concept pour mieux le comprendre ? Alors, accroche-toi, car nous allons remonter le temps et découvrir comment le Design System est devenu l'incontournable qu'il est aujourd'hui.
Des Premiers Pas aux Géants du Web
Le concept de Design System n'est pas né du jour au lendemain. Il a évolué au fil du temps, à mesure que le design et la technologie se sont développés.
- Les Précurseurs : À l'origine, les designers utilisaient des guides de style simples pour assurer une certaine cohérence. Ces guides étaient souvent des documents papier ou des fichiers PDF, loin des outils interactifs que nous connaissons aujourd'hui.
- L'Influence des Grands : Puis, des entreprises comme Apple et Google sont entrées en scène. Avec leurs interfaces emblématiques et leurs normes strictes, elles ont montré au monde l'importance d'une conception cohérente. Qui n'a jamais été impressionné par la simplicité et l'efficacité du design d'Apple ou la clarté des guidelines de Material Design de Google ?
L'Ère Digitale : Explosion du Design System
Avec l'explosion du digital, le besoin d'un système plus structuré est devenu évident. Les sites web et les applications se sont multipliés, et avec eux, la complexité des interfaces.
- Besoin d'Harmonie : Les entreprises ont rapidement réalisé que pour se démarquer, elles devaient offrir une expérience utilisateur fluide et homogène sur tous les supports.
- Naissance du Design System : C'est dans ce contexte que le Design System, tel que nous le connaissons, a vu le jour. Plus qu'un simple guide, il est devenu un référentiel complet, englobant design, contenu et code.
Et Maintenant ?
Le Design System n'est pas une mode passagère. Il est là pour rester. À mesure que la technologie évolue, le Design System s'adapte, offrant toujours plus d'outils et de ressources pour aider les designers et les développeurs à créer des expériences incroyables.
Qu'est-ce qu'un Design System ? Plongée au Cœur du Concept
Si tu es ici, c'est que tu es prêt à décortiquer le mystère du Design System. Alors, sans plus attendre, explorons ensemble ce que c'est vraiment et pourquoi il est devenu un élément essentiel du design digital.
Le Design System Défini
À première vue, le terme "Design System" peut sembler un peu intimidant. Mais ne t'inquiète pas, c'est bien plus simple qu'il n'y paraît !
- Un Référentiel Complet : Le Design System est un ensemble organisé de règles, de composants et d'outils qui permettent aux équipes de concevoir et de développer une multitude de produits digitaux de manière cohérente et harmonieuse.
- Au-delà du Visuel : Si tu penses que le Design System se limite à des éléments visuels comme les couleurs et les typographies, détrompe-toi ! Il englobe tout, des interactions aux animations, en passant par la tonalité de la communication.
Design System vs. Guides de Style
Il est courant de confondre le Design System avec des guides de style ou des bibliothèques de composants. Alors, clarifions les choses :
- Guide de Style : C'est un document qui définit l'apparence visuelle d'une marque ou d'un produit. Il se concentre sur des éléments comme les couleurs, les typographies et les icônes.
- Bibliothèque de Composants : Comme son nom l'indique, c'est une collection de composants réutilisables, comme des boutons ou des formulaires.
- Design System : C'est l'union de ces deux éléments, mais avec une profondeur et une portée beaucoup plus grandes. Il intègre les principes de design, les meilleures pratiques, les codes et bien plus encore.
Pourquoi est-ce si Important ?
Dans le monde digital d'aujourd'hui, la cohérence est la clé. Les utilisateurs interagissent avec les marques sur une multitude de plateformes et de dispositifs. Le Design System assure que, quelle que soit la manière dont un utilisateur interagit avec une marque, l'expérience est toujours cohérente, familière et engageante.
Maintenant que tu as une compréhension solide de ce qu'est un Design System, tu te demandes peut-être comment le mettre en place ou pourquoi tant d'entreprises l'adoptent.
Méthodologie et Approche : Comment Construire un Design System Efficace ?
Ah, la méthodologie ! C'est là que les choses deviennent vraiment intéressantes. Si tu te demandes comment passer de la théorie à la pratique, tu es au bon endroit. Découvrons ensemble comment donner vie à un Design System.
L'Atomic Design : La Science derrière le Design System
L'Atomic Design est une approche qui a révolutionné la manière dont nous concevons les systèmes de design. Mais qu'est-ce que c'est exactement ?
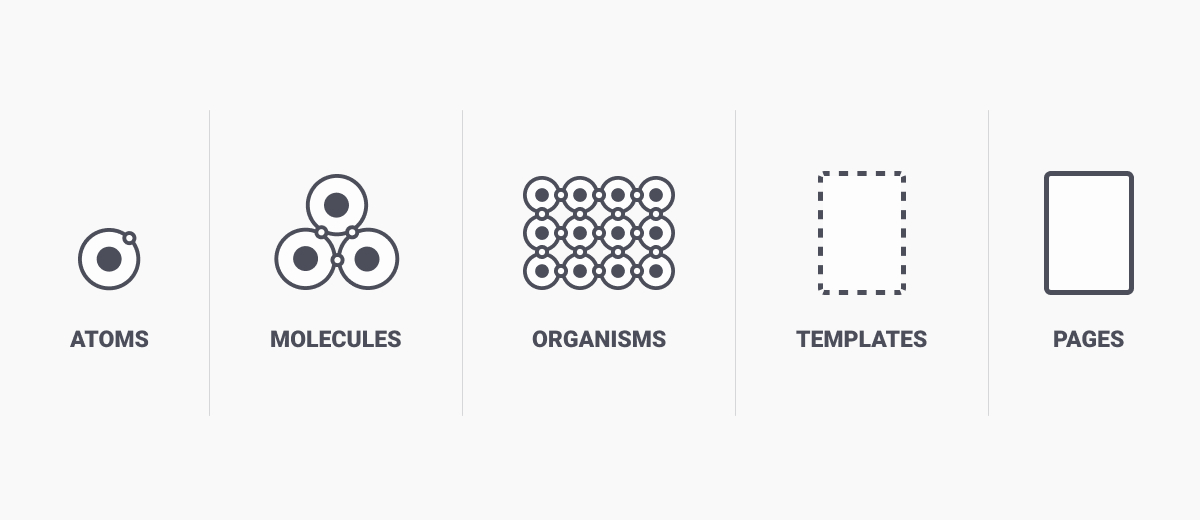
- Inspiration de la Chimie : Tout comme les atomes forment des molécules qui, à leur tour, forment des organismes, l'Atomic Design se base sur la création de petits composants (atomes) qui s'assemblent pour former des éléments plus complexes.
- Atomes : Les éléments de base, comme un bouton ou une icône.
- Molécules : Groupements d'atomes, comme un formulaire de recherche avec un champ de texte et un bouton.
- Organismes : Ensembles de molécules formant une section distincte, comme un en-tête avec un logo, un menu de navigation et un formulaire de recherche.
- Templates : Des mises en page où les organismes sont placés dans un design global.

Cette approche modulaire garantit que chaque élément est pensé de manière indépendante tout en faisant partie d'un tout cohérent.
Définir les Objectifs : La Clé du Succès
Avant de te lancer tête baissée dans la création d'un Design System, pose-toi les bonnes questions :
- Qui sont tes Utilisateurs ? : Comprends ton public cible. Construis des personas pour mieux cerner leurs besoins et attentes.
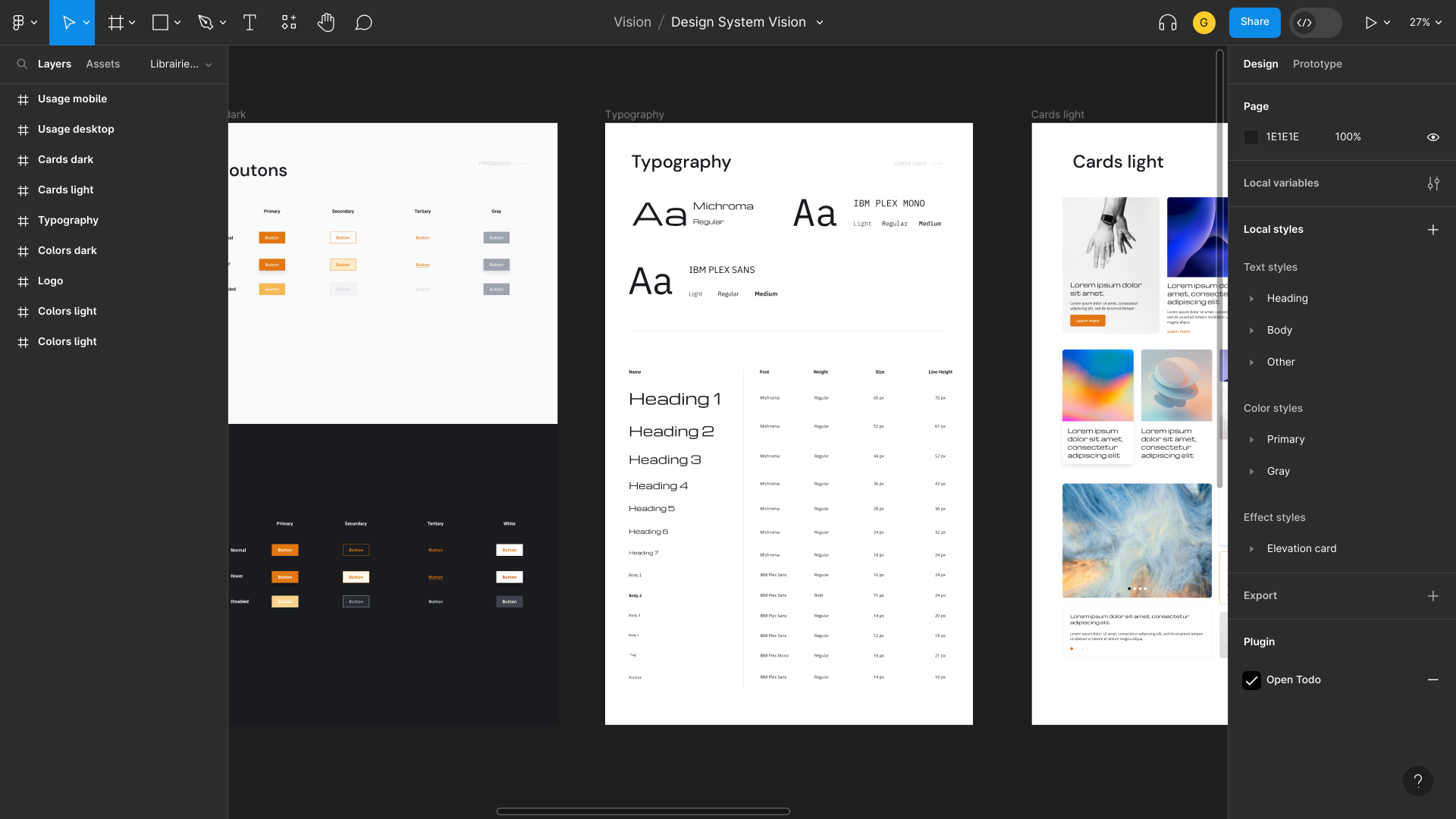
- Quels sont tes Outils ? : Analyse les outils à ta disposition. Que ce soit des outils de design comme Figma ou des outils de développement, assure-toi qu'ils sont adaptés à tes besoins.
- Quelle est ta Vision ? : Définis clairement ce que tu veux accomplir avec ton Design System. Est-ce pour améliorer la collaboration ? Assurer la cohérence de la marque ? Ou peut-être les deux ?
Construire sur de Solides Fondations
Un Design System n'est pas quelque chose que tu construis une fois pour toutes. C'est un projet en constante évolution. Mais pour qu'il soit efficace, il faut :
- Bibliothèque Cohérente : Assure-toi que tous les éléments sont cohérents entre eux, qu'il s'agisse de couleurs, de typographies ou d'interactions.
- Documentation Claire : Chaque composant doit être clairement documenté. Comment il doit être utilisé, quand il doit être utilisé, et pourquoi.
Les Éléments Principaux à Faire Apparaître dans un Design System
Un Design System est bien plus qu'une simple collection de composants. C'est un guide complet qui assure la cohérence, la clarté et la qualité de l'expérience utilisateur à travers tous les produits et interfaces d'une entreprise. Voici les éléments essentiels à inclure dans un Design System pour qu'il soit complet et efficace :
1. Principes Fondamentaux
- Philosophie de Design : La vision et la mission qui guident toutes les décisions de design.
- Valeurs : Les principes clés qui sous-tendent chaque choix, qu'il s'agisse d'accessibilité, de simplicité ou d'innovation.
2. Bibliothèque de Composants
- Éléments d'UI : Boutons, formulaires, icônes, listes, etc.
- Composants Modulaires : En-têtes, pieds de page, barres de navigation, etc.
- Patrons : Solutions réutilisables pour des problèmes de design courants, comme des formulaires d'inscription ou des galeries d'images.
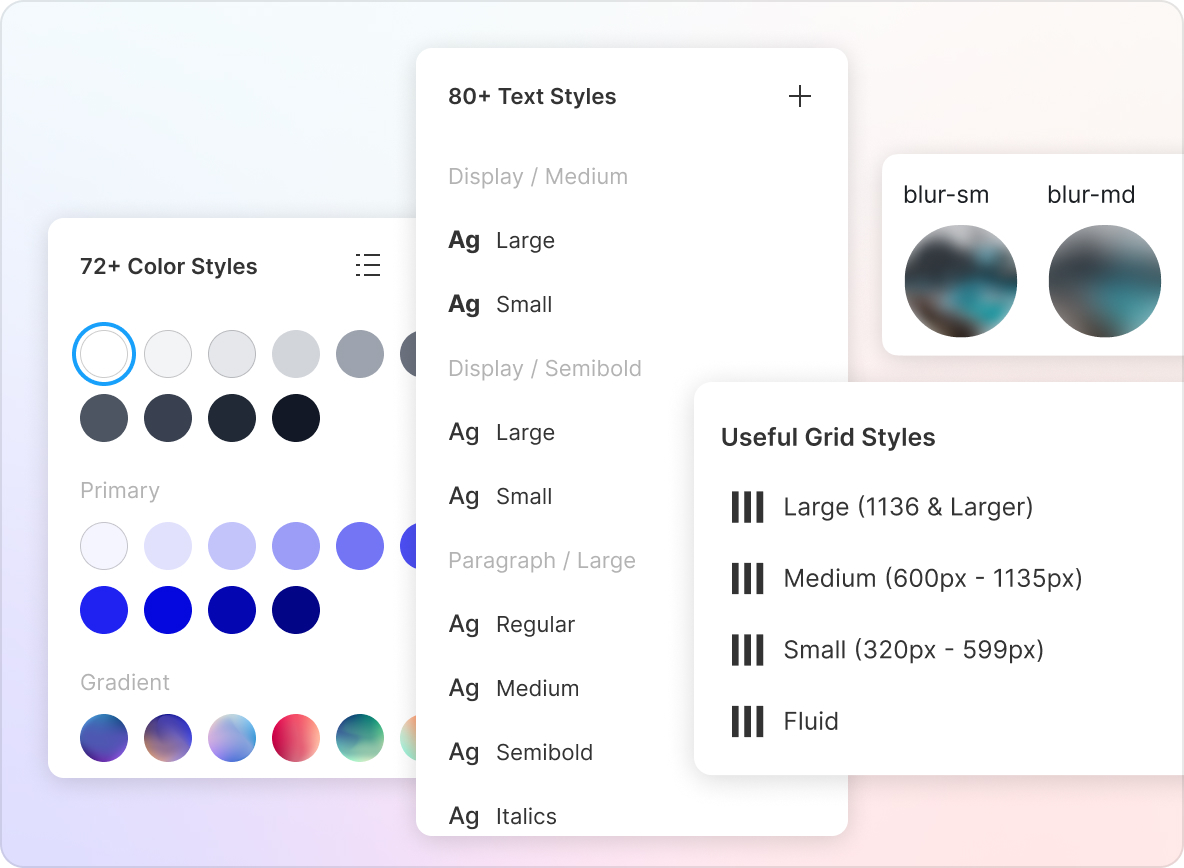
3. Directives de Style
- Typographie : Polices, tailles, espacement, hiérarchie.
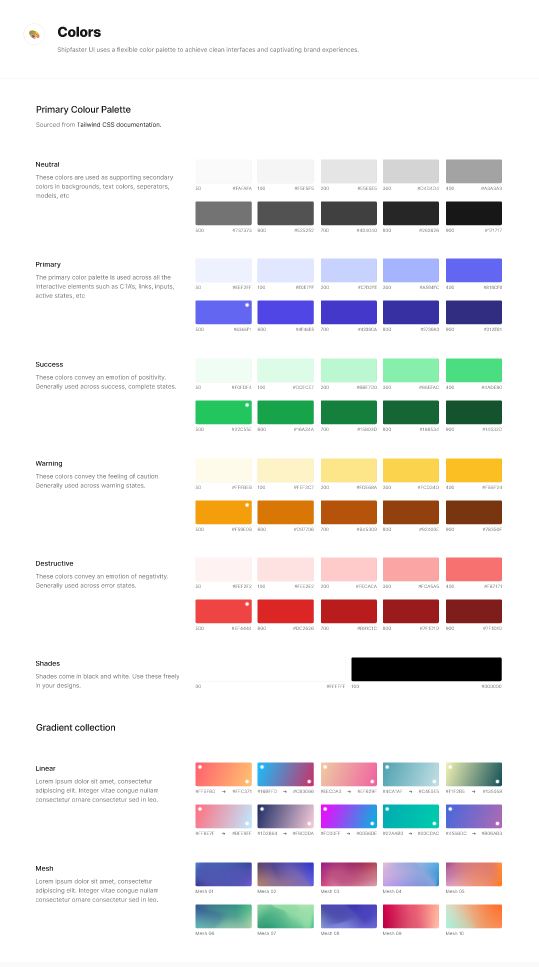
- Couleurs : Palette de couleurs, utilisations appropriées, contrastes.
- Icônes et Graphiques : Styles, tailles, et utilisations des icônes et autres éléments graphiques.

4. Guidelines d'Utilisation
- Meilleures Pratiques : Conseils et astuces pour utiliser efficacement le Design System.
- Cas d'Utilisation : Exemples concrets montrant comment et quand utiliser certains composants ou styles.
5. Documentation
- Code : Exemples de code pour chaque composant, facilitant l'intégration pour les développeurs.
- Mise à Jour : Historique des versions, changements récents, et roadmap pour les futures mises à jour.
6. Accessibilité
- Guidelines d'Accessibilité : Conseils pour garantir que les designs sont accessibles à tous, y compris aux personnes handicapées.
- Outils et Ressources : Liens vers des outils d'accessibilité, des checklists, et d'autres ressources utiles.
7. Outils et Intégrations
- Plugins et Extensions : Outils qui peuvent être intégrés pour faciliter l'utilisation du Design System dans divers environnements de développement.
- Templates : Modèles prêts à l'emploi pour des logiciels de design courants comme Sketch, Figma, ou Adobe XD.
Avec ces éléments en place, ton Design System sera non seulement complet, mais aussi un outil puissant pour guider les équipes de design et de développement vers la création de produits cohérents et de haute qualité.
Outils et Ressources : L'Artillerie du Design System
Si tu es prêt à te lancer dans la création de ton Design System, tu te demandes sûrement : "Avec quels outils vais-je construire mon chef-d'œuvre ?". Ne cherche plus ! Voici une plongée dans les outils et ressources essentiels qui te propulseront vers le succès.
Les Incontournables du Design
- Sketch : Le chouchou des designers sur Mac. C'est un outil puissant pour créer des designs d'interface, avec une multitude de plugins pour étendre ses fonctionnalités.
- Figma : Une plateforme collaborative qui permet aux équipes de travailler ensemble en temps réel. Idéal pour les équipes dispersées géographiquement.
- Adobe XD : Une solution complète d'Adobe, parfaite pour le prototypage et le design d'interface.
- InVision : Non seulement pour le prototypage, mais aussi pour recueillir des feedbacks et collaborer avec les équipes.

Bibliothèques et Frameworks
- Storybook : Une plateforme open-source pour développer et tester des composants d'interface en isolation.
- Bootstrap & Foundation : Des frameworks populaires qui offrent une base solide pour commencer, avec des composants pré-conçus.
Ressources pour l'Inspiration
- DesignSystems.com : Un lieu de rassemblement pour les passionnés de Design System. Des études de cas, des articles et des ressources pour nourrir ta soif de connaissance.
- Design System Repo : Une collection de Design Systems, guides de style et bibliothèques de pattern pour t'inspirer.
Ne Sous-Estime Pas la Documentation
Un Design System sans documentation, c'est comme un livre sans sommaire. Utilise des outils comme:
- Zeroheight : Pour documenter ton Design System de manière collaborative.
- Notion & Confluence : Des plateformes pour documenter, organiser et collaborer autour de ton Design System.
Avec ces outils et ressources à ta disposition, tu es bien équipé pour démarrer ton voyage dans la création d'un Design System.
Avantages du Design System : Pourquoi Tout le Monde en Parle ?
Si tu as suivi jusqu'ici, tu dois te demander : "Pourquoi tant d'efforts pour un Design System ?". La réponse est simple : les avantages sont innombrables ! Plongeons ensemble dans les raisons pour lesquelles le Design System est devenu un incontournable dans le monde du design digital.
Un Langage Commun pour Tous
- Facilite la Communication : Plus de malentendus entre les designers, les développeurs et les autres membres de l'équipe. Tout le monde parle le même langage !
- Collaboration Améliorée : Avec un référentiel commun, les équipes peuvent collaborer plus efficacement, réduisant ainsi les retours et les corrections.
Cohérence et Harmonie à Chaque Étape
- Expérience Utilisateur Uniforme : Assure-toi que tes utilisateurs bénéficient d'une expérience fluide et cohérente, quel que soit le point de contact.
- Branding Consistant : Ton identité de marque est précieuse. Avec un Design System, tu peux t'assurer qu'elle est représentée fidèlement à chaque fois.
Gain de Temps et d'Efforts
- Réutilisabilité : Fini le temps perdu à redessiner ou recoder des composants à chaque nouveau projet. Réutilise et adapte ce que tu as déjà pour gagner en efficacité.
- Mises à Jour Simplifiées : Besoin de changer une couleur ou une police ? Fais-le à un endroit, et observe la magie opérer partout !
Un Guide pour l'Innovation
- Liberté Créative : Avec les bases bien en place, les designers peuvent se concentrer sur l'innovation et la création, plutôt que sur les détails.
- Évolutivité : À mesure que ton entreprise ou ton produit évolue, ton Design System peut facilement s'adapter et évoluer avec lui.
Les avantages du Design System sont clairs : il est un catalyseur d'efficacité, de cohérence et d'innovation.
Limites et Inconvénients du Design System : Tout n'est pas Rose
Tout comme une rose a ses épines, le Design System, malgré tous ses avantages, présente aussi des défis. Mais ne t'inquiète pas ! Avec une bonne compréhension et une approche proactive, ces obstacles peuvent être surmontés. Découvrons ensemble les côtés moins reluisants du Design System.
La Créativité Peut-elle être Bridée ?
- Uniformité vs. Unicité : Avec des règles strictes en place, certains designers peuvent ressentir une perte de liberté créative. Comment innover tout en restant dans les clous ?
- Risque d'Homogénéité : Si tout le monde suit les mêmes règles, ne risque-t-on pas d'avoir des designs qui se ressemblent tous ?
La Mise en Place Initiale
- Investissement en Temps et Ressources : Créer un Design System complet et bien documenté n'est pas une mince affaire. Cela nécessite un investissement initial conséquent.
- Résistance au Changement : Introduire un nouveau système peut rencontrer une résistance de la part des membres de l'équipe habitués à leurs méthodes de travail.
Maintenance et Évolution
- Mises à Jour Continues : Un Design System n'est pas un projet "set and forget". Il nécessite des mises à jour régulières pour rester pertinent.
- Impact des Modifications : Un petit changement dans un composant peut avoir des répercussions sur de nombreux projets. Comment s'assurer que tout reste cohérent ?
Pertinence et Adaptabilité
- Tout ne Convient pas à Tous : Chaque projet est unique. Le Design System doit être suffisamment flexible pour s'adapter à différents besoins tout en maintenant la cohérence.
- Évolution Technologique : Avec l'évolution rapide de la technologie, comment s'assurer que le Design System reste à jour et compatible avec les nouveaux outils et plateformes ?
Bien que le Design System présente des défis, il est essentiel de se rappeler que les avantages l'emportent largement sur les inconvénients. Avec une planification soignée, une communication ouverte et une volonté d'adaptation, ces obstacles peuvent être surmontés.
Mise en place et Évolution d'un Design System : La Route vers la Réussite
Maintenant que tu es bien informé sur les avantages et les défis du Design System, tu te demandes sûrement : "Comment puis-je mettre en place mon propre Design System et le faire évoluer avec succès ?". Ne cherche plus ! Voici un guide étape par étape pour te guider dans cette aventure.
Premiers Pas : La Planification
- Évaluation des Besoins : Avant de te lancer, évalue les besoins de ton entreprise ou de ton projet. Quels sont les objectifs que tu souhaites atteindre avec ton Design System ?
- Assemble une Équipe : Réunis une équipe dédiée composée de designers, développeurs, rédacteurs et autres parties prenantes. Leur collaboration sera essentielle pour la réussite du projet.
- Définis des Principes Directeurs : Ces principes guideront chaque décision prise lors de la création du Design System. Ils doivent refléter la mission et la vision de ton entreprise ou projet.
Conception et Développement
- Commence Petit : Ne te laisse pas submerger. Commence par définir les éléments de base, comme les couleurs, les typographies et les composants couramment utilisés.
- Prototypage et Tests : Avant de finaliser un composant, prototype-le et teste-le avec de vrais utilisateurs. Leur feedback sera précieux pour assurer l'efficacité du design.
- Documentation Rigoureuse : Pour chaque composant ou guideline, assure-toi de fournir une documentation claire. Cela facilitera son adoption par les équipes.
Déploiement et Adoption
- Formation et Sensibilisation : Organise des sessions de formation pour familiariser ton équipe avec le Design System. Plus ils sont à l'aise avec lui, plus ils l'adopteront rapidement.
- Intégration avec les Outils : Intègre ton Design System avec les outils que ton équipe utilise déjà. Cela facilitera son adoption et son utilisation au quotidien.
Évolution et Maintenance
- Feedback Continu : Encourage ton équipe à fournir des retours réguliers sur le Design System. Cela t'aidera à identifier les domaines d'amélioration.
- Mises à Jour Régulières : Le Design System n'est pas figé. Il doit évoluer avec les besoins de ton entreprise, les tendances du design et les avancées technologiques.
- Révisions Périodiques : Organise des révisions périodiques pour évaluer l'efficacité du Design System et apporter les modifications nécessaires.
Voilà, tu es maintenant prêt à te lancer dans la création et la gestion d'un Design System efficace. Mais souviens-toi, comme pour tout projet, la clé est la communication, la collaboration et l'adaptabilité.
Témoignages et Études de Cas : Le Design System en Action
Rien ne vaut les histoires réelles pour illustrer la puissance et l'efficacité d'un concept. Plongeons dans quelques témoignages et études de cas qui montrent comment différentes entreprises ont adopté et bénéficié de la mise en place d'un Design System.
Airbnb : La Renaissance du Design
Airbnb, la plateforme mondiale de partage de logements, a connu une transformation majeure grâce à son Design System.
- Le Défi : Avec une croissance rapide et des équipes dispersées dans le monde entier, Airbnb a ressenti le besoin d'une cohérence dans son design.
- La Solution : Introduction de "DLS" (Design Language System), un système qui a non seulement harmonisé l'interface utilisateur, mais a également amélioré la collaboration entre les designers et les développeurs.
- Le Résultat : Une expérience utilisateur améliorée, une augmentation de la productivité des équipes et une identité de marque renforcée.

IBM : L'Unification à Grande Échelle
IBM, l'un des géants de la technologie, a démontré comment un Design System peut unifier une multitude de produits et services.
- Le Défi : IBM offre une vaste gamme de produits et services. Assurer une cohérence entre eux était un défi de taille.
- La Solution : Lancement de "IBM Design Language", un système qui a établi des principes clairs et des composants réutilisables pour toutes les offres d'IBM.
- Le Résultat : Une interface utilisateur cohérente à travers tous les produits, renforçant la confiance et la reconnaissance de la marque.
Shopify : Favoriser la Collaboration
Shopify, la plateforme de commerce électronique, a utilisé son Design System pour renforcer la collaboration entre les équipes.
- Le Défi : Avec une multitude de fonctionnalités et d'intégrations, comment s'assurer que tout reste cohérent ?
- La Solution : Introduction de "Polaris", un Design System qui a non seulement guidé le design, mais a également servi de pont entre les designers, les développeurs et les partenaires.
- Le Résultat : Des produits plus cohérents, une collaboration renforcée et une accélération du processus de développement.
Ces études de cas montrent clairement l'impact positif qu'un Design System peut avoir sur une entreprise, quelle que soit sa taille ou son secteur d'activité. Si tu es encore sceptique sur la nécessité d'un Design System, j'espère que ces témoignages t'ont convaincu.
Meilleures Pratiques et Conseils pour un Design System Réussi
Si tu es convaincu de l'importance d'un Design System et que tu es prêt à te lancer, il est essentiel de connaître les meilleures pratiques pour garantir son succès. Voici quelques conseils pour t'aider à créer un Design System efficace et durable.
1. Impliquer Toutes les Parties Prenantes
- Collaboration dès le Début : Assure-toi d'inclure toutes les parties prenantes dès le début du processus. Cela inclut les designers, les développeurs, les rédacteurs et même les utilisateurs.
- Feedback Continu : Encourage une culture de feedback. Plus tu reçois de retours, plus ton Design System sera robuste.
2. Prioriser l'Accessibilité
- Design pour Tous : Assure-toi que ton Design System prend en compte l'accessibilité. Cela garantit que ton produit est utilisable par tous, quelles que soient leurs capacités.
- Outils et Tests : Utilise des outils pour tester l'accessibilité et forme ton équipe aux meilleures pratiques.
3. Garde-le Flexible
- Évolutivité : Ton Design System doit être conçu pour évoluer. Assure-toi qu'il est flexible et peut s'adapter aux besoins changeants de ton entreprise.
- Mises à Jour Régulières : Révise et mets à jour ton Design System régulièrement pour qu'il reste pertinent.
4. Documentation Claire et Complète
- Facilité d'Utilisation : La documentation doit être facile à comprendre et à naviguer pour tous les membres de l'équipe.
- Exemples et Cas d'Utilisation : Fournis des exemples concrets pour montrer comment utiliser chaque composant ou guideline.
5. Promouvoir et Éduquer
- Ateliers et Formations : Organise des ateliers pour familiariser ton équipe avec le Design System.
- Ambassadeurs du Design System : Identifie et forme des champions au sein de ton organisation pour promouvoir et soutenir le Design System.
Avec ces meilleures pratiques en tête, tu es bien équipé pour créer un Design System qui non seulement répond aux besoins de ton entreprise, mais qui est également durable et efficace.
Mesurer le Succès et l'Impact de ton Design System
Après tout le dur travail et l'investissement dans la création d'un Design System, comment savoir s'il porte ses fruits ? Mesurer son succès et son impact est crucial pour comprendre sa valeur et identifier les domaines d'amélioration. Voici comment tu peux le faire.
1. Indicateurs de Performance Clés (KPIs)
- Adoption Interne : Mesure combien d'équipes ou de projets utilisent activement le Design System. Une adoption croissante est un signe positif.
- Temps de Mise sur le Marché : Si ton Design System est efficace, le temps nécessaire pour concevoir et développer de nouvelles fonctionnalités devrait diminuer.
- Nombre de Révisions : Un Design System solide devrait réduire le nombre de révisions nécessaires lors de la phase de conception.
2. Feedback des Utilisateurs et des Équipes
- Enquêtes et Questionnaires : Distribue régulièrement des enquêtes à ton équipe pour recueillir des feedbacks sur l'utilité et l'efficacité du Design System.
- Sessions de Retour : Organise des sessions de feedback où les équipes peuvent partager leurs expériences, défis et succès avec le Design System.
3. Cohérence de l'Expérience Utilisateur
- Tests Utilisateurs : Effectue des tests utilisateurs pour évaluer si l'expérience offerte est cohérente et intuitive.
- Taux de Conversion : Si ton Design System est bien conçu, tu devrais observer une amélioration des taux de conversion sur tes plateformes.
4. Maintenance et Évolution
- Fréquence des Mises à Jour : Un Design System vivant est régulièrement mis à jour. Note la fréquence de ces mises à jour et les raisons qui les motivent.
- Demandes d'Améliorations : Garde une trace des demandes d'ajouts ou de modifications. Cela te donnera une idée des besoins non satisfaits.
Mesurer le succès de ton Design System te permettra non seulement de prouver sa valeur, mais aussi de l'améliorer continuellement. Dans la prochaine section, nous conclurons notre exploration en résumant les points clés et en te donnant quelques conseils finaux pour ton voyage dans le monde du Design System. Alors, reste avec moi pour les dernières étapes de cette aventure passionnante !
Conclusion : Embrasser l'Avenir avec le Design System
Nous avons parcouru un long chemin ensemble, n'est-ce pas ? De la découverte de ce qu'est un Design System à la manière de mesurer son succès, nous avons exploré chaque recoin de ce concept fascinant. Alors, avant de conclure, récapitulons et jetons un œil sur l'avenir.
Récapitulatif : Les Points Clés
- Qu'est-ce qu'un Design System ? : Plus qu'une simple bibliothèque de composants, c'est un ensemble unifié de règles, d'outils et de principes qui guident la conception et le développement.
- Pourquoi est-ce Important ? : Il favorise la cohérence, améliore la collaboration, accélère le développement et renforce l'identité de la marque.
- Comment le Mettre en Place ? : Avec une planification soignée, une collaboration étroite, une documentation claire et une volonté d'évoluer.
Regard sur l'Avenir
- Adoption Croissante : À mesure que de plus en plus d'entreprises reconnaissent la valeur des Design Systems, leur adoption deviendra la norme plutôt que l'exception.
- Intégration Technologique : Avec l'évolution rapide de la technologie, les Design Systems deviendront encore plus intégrés, offrant des outils et des fonctionnalités avancés.
- Centré sur l'Utilisateur : L'avenir des Design Systems sera encore plus axé sur l'utilisateur, avec une forte emphase sur l'accessibilité, l'inclusivité et l'expérience utilisateur.
Conseils Finaux pour ton Voyage
- Reste Curieux : Le monde du design est en constante évolution. Reste à jour avec les dernières tendances et innovations.
- Écoute et Adapte-toi : Ton Design System doit être vivant. Écoute les retours, apprends de tes erreurs et sois prêt à t'adapter.
- Célèbre les Petites Victoires : Chaque étape, chaque amélioration compte. Célèbre les petites victoires tout au long de ton voyage.
Ressources Supplémentaires : Poursuis ton Apprentissage sur le Design System
Après ce voyage approfondi dans le monde du Design System, tu te demandes peut-être où tu peux en apprendre davantage et approfondir tes connaissances. Ne t'inquiète pas, j'ai ce qu'il te faut ! Voici une liste de ressources supplémentaires pour continuer ton exploration.
Livres Incontournables
- "Atomic Design" par Brad Frost : Découvre la philosophie derrière l'Atomic Design, une approche qui a influencé de nombreux Design Systems.
- "Design Systems" par Alla Kholmatova : Une exploration approfondie des principes et pratiques qui sous-tendent les Design Systems efficaces.
- "Building Design Systems" par Sarrah Vesselov & Taurie Davis : Des conseils pratiques et des études de cas pour construire et maintenir des Design Systems.
Cours et Ateliers
- Design System Courses sur Udemy : Une variété de cours pour tous les niveaux, des débutants aux experts.
- Frontend Masters – Design Systems with React & Storybook : Un atelier pratique pour apprendre à construire un Design System avec des outils modernes.
Communautés et Forums
- Design Systems Slack Community : Rejoins cette communauté pour échanger avec d'autres passionnés, poser des questions et partager des ressources.
- Design Systems Coalition : Des chapitres locaux dans de nombreuses villes du monde entier qui organisent des rencontres et des événements.
Blogs et Articles
- DesignSystems.com : Une mine d'articles, d'études de cas et de ressources sur les Design Systems.
- Medium's Design System Tag : Une collection d'articles écrits par des experts du domaine.
FAQ : Tout ce que vous devez savoir sur le Design System
Tu t’es demandé : “Qu’est ce qu’un design system” mais tu dois avoir d’autres interrogations. La mise en place d'un Design System suscite souvent de nombreuses questions. Pour t'aider à mieux comprendre ce concept, voici une FAQ qui répond aux questions les plus courantes sur le sujet.
1. Qu'est-ce qu'un Design System ?
Un Design System est un ensemble cohérent de principes, de règles, et d'outils qui guident la conception et le développement d'un produit ou d'une série de produits. Il s'agit d'une combinaison de lignes directrices de design, de composants réutilisables et de bonnes pratiques pour assurer la cohérence et la qualité de l'expérience utilisateur.
2. C'est quoi un System Design document ?
Un System Design document est un document détaillé qui décrit la conception, l'architecture et les interactions d'un système. Il sert de référence pour les équipes de développement et de conception pour comprendre comment le système fonctionne dans son ensemble, comment les composants interagissent entre eux et comment les fonctionnalités doivent être implémentées.
3. Pourquoi ai-je besoin d'un Design System ?
Un Design System offre de nombreux avantages, tels que :
- Amélioration de la cohérence visuelle et fonctionnelle.
- Accélération du processus de conception et de développement.
- Facilitation de la collaboration entre les équipes.
- Réduction des coûts et des efforts grâce à la réutilisabilité des composants.
4. Pourquoi mettre en place un design system ?
Mettre en place un Design System permet d'assurer une cohérence visuelle et fonctionnelle à travers tous les produits et interfaces d'une entreprise. Il facilite la collaboration entre les équipes, accélère le processus de développement, réduit les erreurs et incohérences, et renforce l'identité de la marque.
5. Comment commencer à créer un Design System ?
Commence par évaluer les besoins de ton entreprise ou projet. Assemble une équipe dédiée, définis des principes directeurs, et commence par les éléments de base. N'oublie pas de tester, d'itérer, et de documenter chaque étape.
6. Comment organiser un design system ?
L'organisation d'un Design System dépend des besoins spécifiques de l'entreprise. Cependant, une approche courante consiste à :
- Définir des principes fondamentaux qui guideront le design.
- Créer une bibliothèque de composants réutilisables.
- Établir des directives pour la typographie, les couleurs, l'espacement, etc.
- Fournir des exemples d'utilisation et des cas d'utilisation.
- Documenter les bonnes pratiques et les recommandations.
7. C'est quoi un UI kit ?
Un UI kit (User Interface kit) est une collection préconçue d'éléments graphiques et d'interfaces utilisateur. Il peut inclure des boutons, des formulaires, des icônes, des widgets, et d'autres composants visuels. Un UI kit sert de base pour concevoir des interfaces rapidement et de manière cohérente.
Cet article t'a plu ? Partage le !
Découvre nos autres articles de blog
Tu as une idée de site, App, Marketplace, Saas, ecommerce... Réserve un créneau pour en parler.
Prends rendez-vous gratuitement pour discuter de ton projet web avec un expert Eloken.
