Quel est le secret d'une startup qui réussit ? Un cahier des charges bien pensé, bien sûr ! Te voilà plongé au cœur de la création de ton projet numérique et l'excitation est à son comble. Mais avant de te lancer tête baissée, il est essentiel de prendre le temps de bien établir ton cahier des charges. C'est la garantie d'un projet qui se déroule sans accrocs et dont le résultat est à la hauteur de tes ambitions. 🚀
💡 Pourquoi un cahier des charges est-il si important ?
Un cahier des charges, c'est comme le GPS de ton projet. Sans lui, tu risques de te perdre en cours de route, de manquer une étape clé ou de ne pas atteindre ta destination. En d'autres termes, c'est un document essentiel qui détaille tous les aspects de ton projet, de son objectif à sa réalisation. Il est la garantie que tout le monde (toi, ton équipe, tes prestataires) est sur la même longueur d'onde et vise le même objectif. 🎯 Le cahier des charges est le meilleur outil pour trouver les bons prestataires pour ton projet.
📝 Comment établir un cahier des charges efficace ?
1. Définir l'objectif de ton projet
C'est la première étape et sans doute la plus importante. Avant de penser à la réalisation, il faut savoir où on veut aller. Quel est l'objectif de ton site web ou de ton app ? Qu'attends-tu de lui ? Quel problème vient-il résoudre ? Quelle valeur ajoutée apporte-t-il à tes utilisateurs ? 🧭
2. Identifier ton public cible
Qui sont les personnes que tu veux atteindre avec ton site web ou ton app ? Quels sont leurs besoins, leurs attentes, leurs comportements en ligne ? Plus tu seras précis dans ton ciblage, plus ton projet sera efficace. 🎯
3. Décortiquer les fonctionnalités
Quelles sont les fonctionnalités que tu souhaites proposer sur ton site web ou ton app ? Il s'agit ici de détailler chacune d'elles, de la plus évidente à la plus spécifique. 🛠️
4. Planifier la réalisation
Quels sont les délais de réalisation de ton projet ? Qui sont les personnes en charge de chaque tâche ? Quels sont les moyens (financiers, techniques, humains) à ta disposition ? Un bon planning est la clé pour éviter les retards et les dépassements de budget. ⏰
Les documents essentiels (selon nous) à mettre dans un cahier des charges
Chez Eloken, ça fait plus de 5 ans que l'on développe des sites, des apps, des marketplace, des espaces membres, des webapps et des ecommerce. Et chaque fois, les décideurs nous remettent un cahier des charges de 10 pages avec des explications peu claire de ce qu'ils veulent. Faire un cahier des charges réussit et qui soit intelligible pour toutes les parties prenantes demande des documents techniques. Bien que nous ayons toujours facturé cette prestation, nous allons te révéler les documents essentiels dans un cahier des charges.
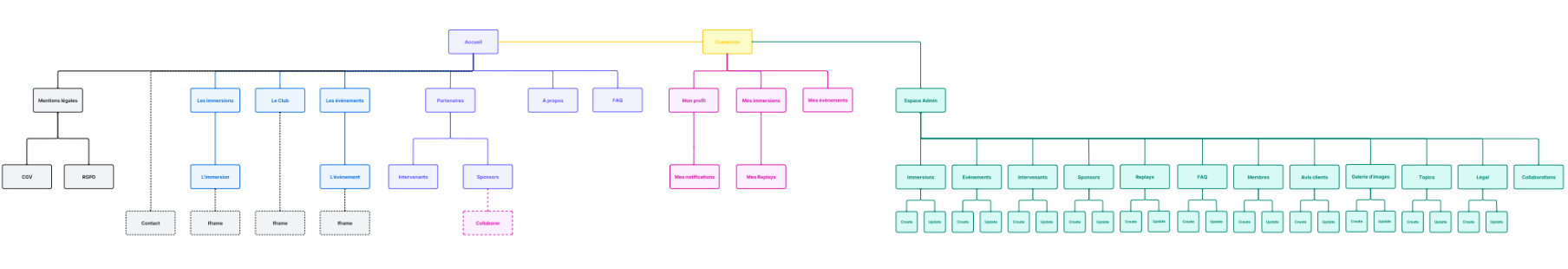
Le sitemap : la hiérarchie des pages.
Le sitemap ou plan du site répertorie toutes les pages de ton site. Elles sont hiérarchisées avec des pages mères et des pages filles. Grâce au sitemap tu pourras commencer à identifier la profondeur de ton site ou app et les actions que chaque page sert. Attention à ne pas oublier les pages de l'espace membre et les pages du tableau de bord de gestion de ton site.
Par exemple : Sur la page profil de l'espace membre, l'utilisateur peut mettre à jour ses informations personnelles.
Un sitemap complet avec toutes les pages devrait ressembler à ça. En vert : les pages administrateur, en rose les pages membres, en bleu et violet : les pages vitrine, en gris les interactions... (tu fais comme tu veux pour les couleurs ☺️) 👇

Les users stories : les interactions pour chaque utilisateurs
"Une user story est une explication non formelle, générale d'une fonctionnalité logicielle écrite du point de vue de l'utilisateur final. Son but est d'expliquer comment une fonctionnalité logicielle apportera de la valeur au client" (Atlassian). Concrètement on se demande ce que tel ou tel utilisateur de l'app ou du site peut faire. Voici comment créer une User Story à insérer dans ton cahier des charges :
1. Choisis un type d'utilisateur :
- Visiteur : utilisateur qui peut visionner les pages libres d'accès;
- Membre : utilisateur détenant un compte et qui peut effectuer des modifications sur son espace;
- Client : utilisateur ayant acheté un produit ou service sur le site;
- Administrateur : Personne pouvant créer, éditer, lire et supprimer les données depuis l'espace administrateur;
- Super Administrateur : Même droit que l'administrateur mais avec la possibilité de gérer les autres utilisateurs
2. Assigne lui une action
- Prendre RDV
- Ajouter un item dans le panier
- Remplir un formulaire de contact
- Créer un produit
- Ajouter un article de Blog ...
3. Rédige la User Story
👉 "En tant que [utilisateur], je peux [action]"
Et répète cette technique pour chaque action dans ton site (au détail prêt). Ca donnera de la clareté au cahier des charges.
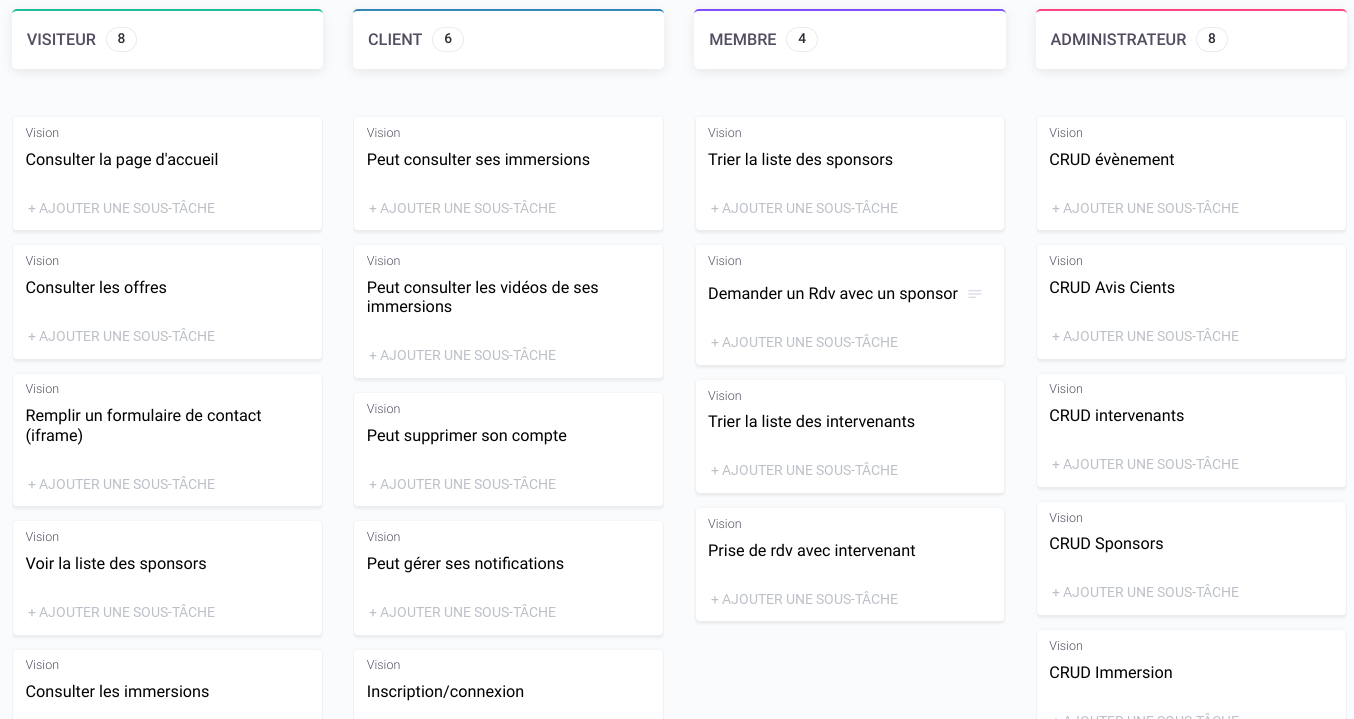
Voici à quoi ressemble une liste de user stories 👇

Le MCD : L'architecture de ta base de données
Le MCD ou Modèle conceptuel de données est une représentation graphique de l'ordonnancement de la base de données. Lorsque pour ta startup, tu veux créer une app ou un site dynamique (avec des contenus modifiables par les utilisateurs), tu as besoin de stocker tes données dans un système. Et tu vas avoir besoin de réfléchir à la façon dont tu créées l'architecture de ces données et évidemment de l'ajouter à ton cahier des charges.
Par exemple un article de blog a plusieurs propriété : le titre, le contenu, l'auteur, la date de mise en ligne ... Et cette table "article" a une dépendance avec la table "catégorie d'articles".
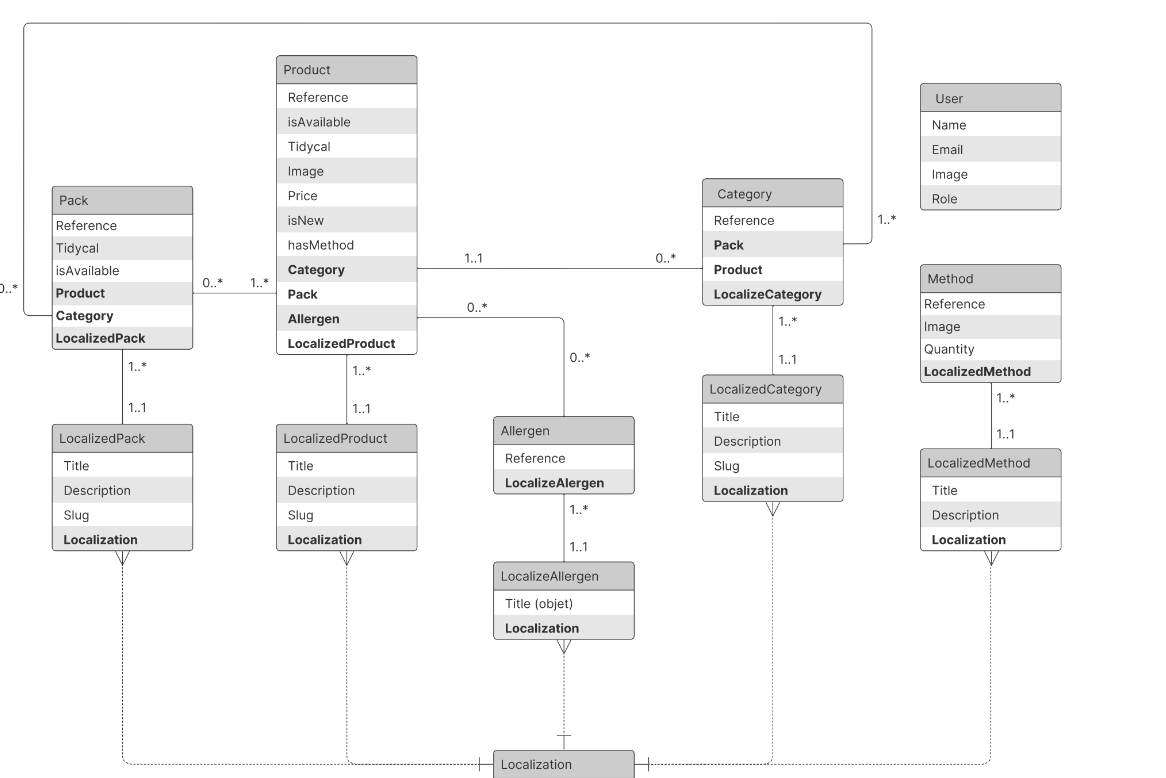
Voici à quoi ressemble un MCD sur un site complexe👇

Le UserFlow : La suite d'actions sur certaines fonctionnalités
Lorsque des actions sont complexes à expliquer, on te conseille de créer un user flow. Ce n'est pas le cas de toutes les fonctionnalités donc ne t'épuise pas à le faire si la procédure est standard.
Il s'agit de définir étape par étape le parcours qu'un utilisateur va effectuer sur une fonctionnalité précise.
Par exemple, voici à quoi ressemblerait le user Flow sur airbnb :
- L'utilisateur choisit sa destination, ses dates d'arriver et de départ et le nombre de personne qui l'accompagne
- Airbnb lui propose une liste de logements disponibles selon ses critères
- L'utilisateur choisit un logement et découvre toutes les commodités à propos de celui-ci
- L'utilisateur confirme son panier...
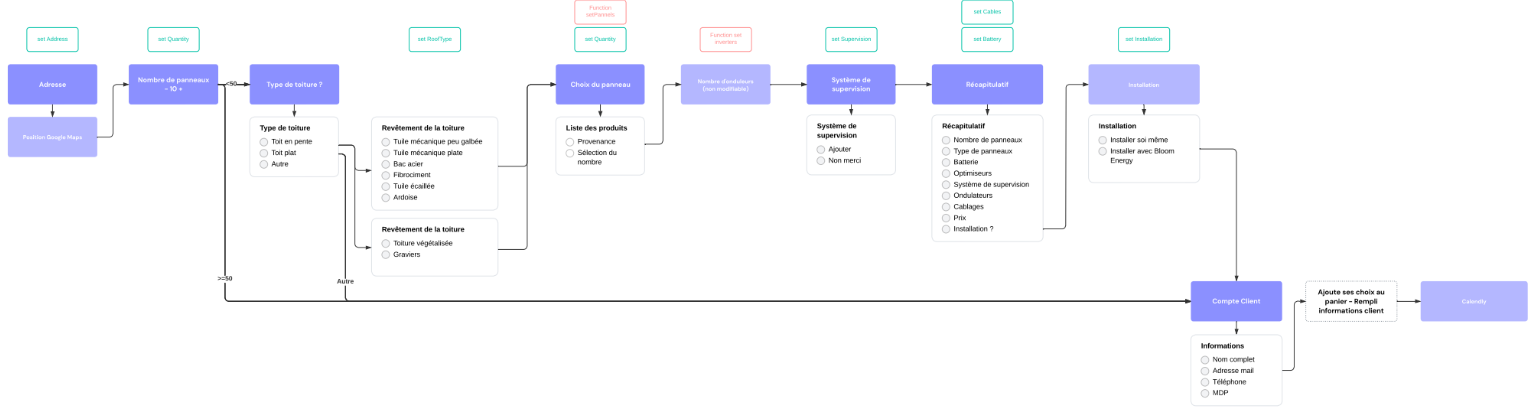
Voici à quoi peut ressembler un user flow sur une fonctionnalité complexe 👇

📃 Créer des documents intelligibles pour les parties prenantes
Tu dois penser au designer, au développeur front, au développeur back, au rédacteur et à toutes les personnes qui vont réaliser ton site ou ton app. En fournissant ces documents dans ton cahier des charges, tu fais gagner un temps précieux à tout le monde et surtout, tu minimises les coûts car tu n'auras pas d'aller retour épuisant et de changement de cap en cours de route pour corriger des oublis qui auraient été évitables avec ces documents. Un bon cahier des charges est le plan de route technique de ta startup.
Les outils que tu peux utiliser pour faire ton cahier des charges
- Notion : pratique pour organiser tes pensées et commencer à créer un MCD inspiré du fonctionnement d'un tableur Excel
- ClickUp : Normalement un outil pour gérer des équipes et des tâches mais je l'utilise aussi pour faire mes User Stories
- Octopus : Pratique et gratuit. Parfait pour ton sitemap
- LucidApp : Le meilleur outil pour littéralement tout faire : MCD, Sitemap, UserFlow
- Miro : Un outil parfait pour le mindmappig, qui te permettra de créer tes documents pour ton cahier des charges
🚀 Et après ?
Une fois ton cahier des charges bien établi, c'est le moment de passer à l'action ! Mais n'oublie pas : un cahier des charges n'est pas gravé dans le marbre. Il doit être vivant, adaptable en fonction des retours de tes utilisateurs, des évolutions du marché, des nouvelles technologies. C'est la garantie d'un projet qui reste toujours au top !
⏱️ Tu n'as pas le temps ? On peut s'en occuper pour toi
Chaque projet est unique et mérite une attention particulière. Chez Eloken, nous sommes là pour t'accompagner dans l'élaboration de ton cahier des charges et la réalisation de ton projet. On a créer "Le cahier" : On s'occupe de créer ton cahier des charges pour toi, pour que tu puisses développer plus rapidement ton projet et trouver les bonnes équipes.

On a hâte de faire décoller ton projet ! 🚀
Cet article t'a plu ? Partage le !
Découvre nos autres articles de blog
Tu as une idée de site, App, Marketplace, Saas, ecommerce... Réserve un créneau pour en parler.
Prends rendez-vous gratuitement pour discuter de ton projet web avec un expert Eloken.
